Front End Quality in an interactive-heavy application
Season 2020, Episode 64
Introduction
In this episode, we show a little of our front-end love. And our love for testing and enjoying the quality of a good front-end. It was time for that because the last time we talked about front end related stuff was quit some episodes ago.
What the episode covers
We are going to talk about Front End Quality in an interactive-heavy application.
First, we discuss two statements/dilemmas:
- Testing is always balancing. Time vs. Quality: How much time to spent on getting all the cases (interactions) and edge cases clear vs. the level of quality.
- Testing in non-pro is overrated, Canary testing is the future
After that we will dive into the topic by going over the subjects:
- Sketching the context & share the example
- Explain the Front end architecture
- Discuss the test setup and how it is different from the rest of webshop- including tools and frameworks used
- Lessons Learned
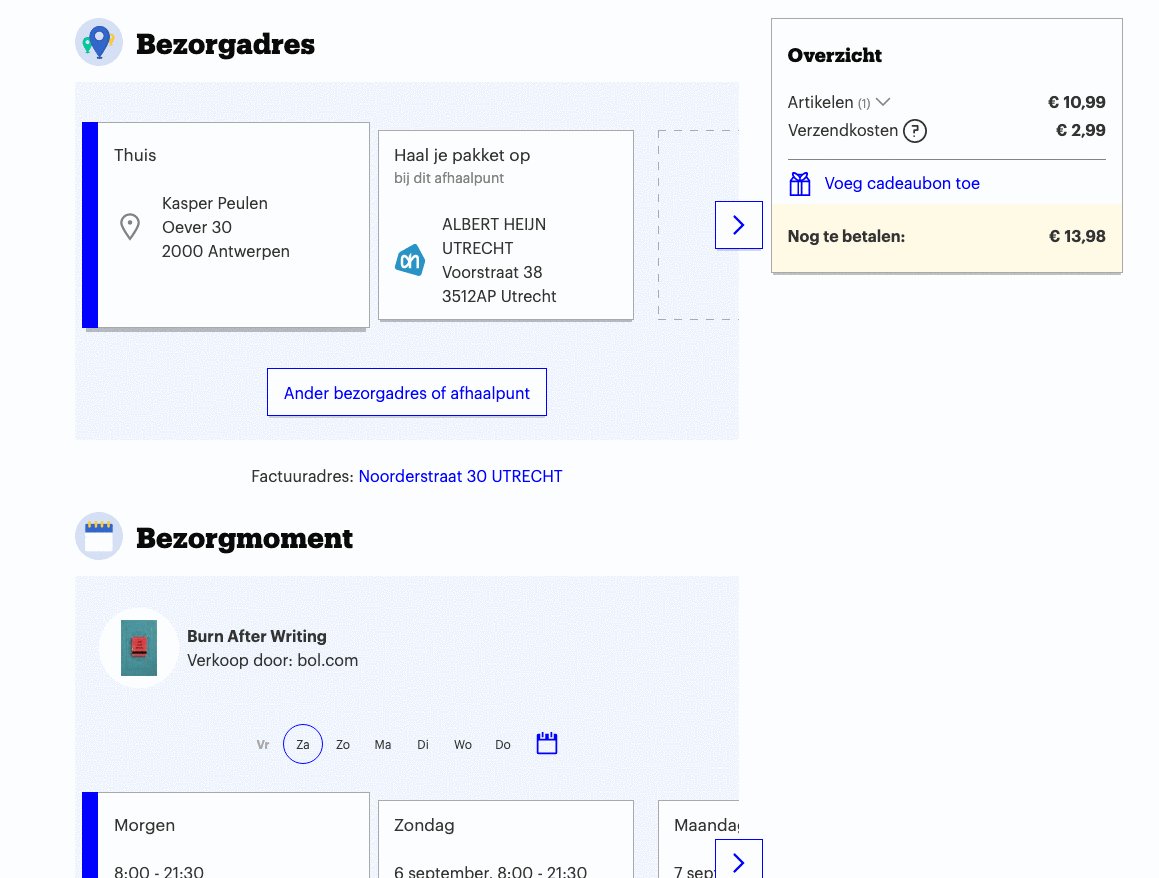
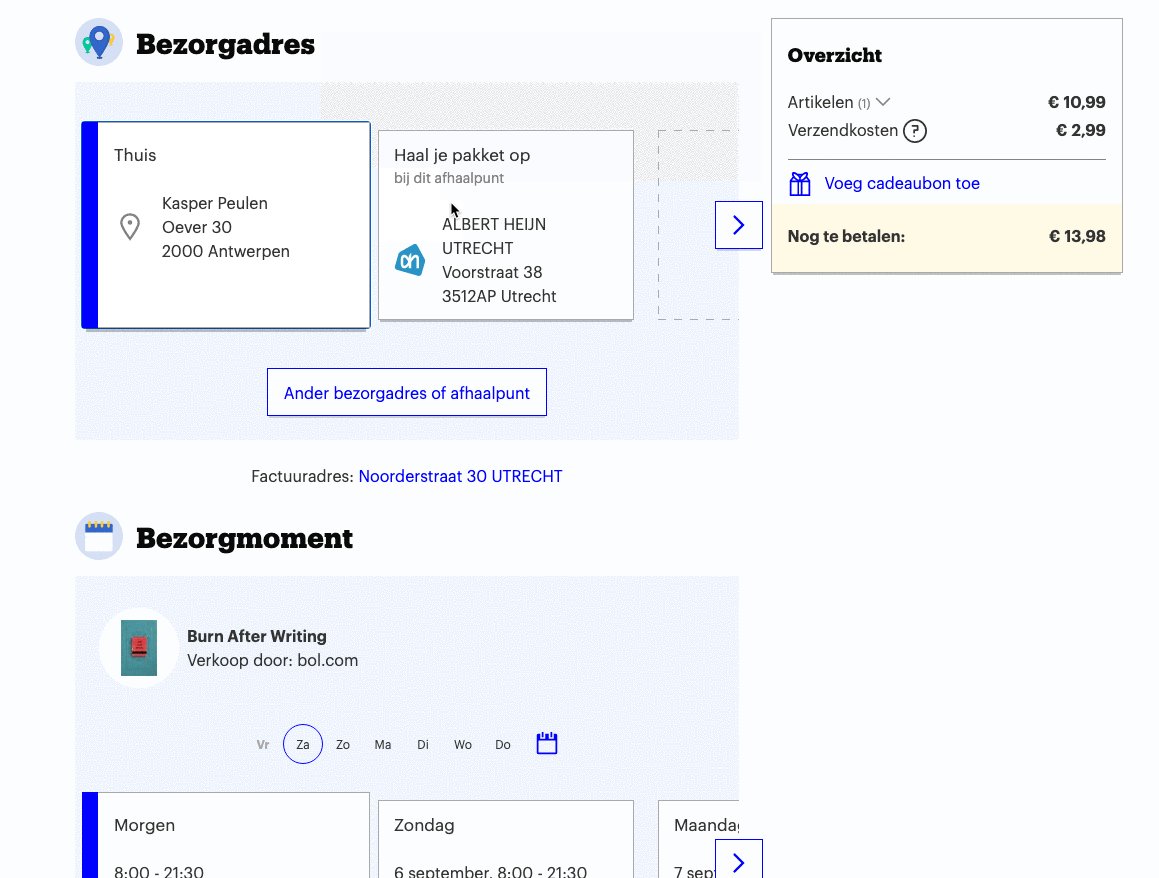
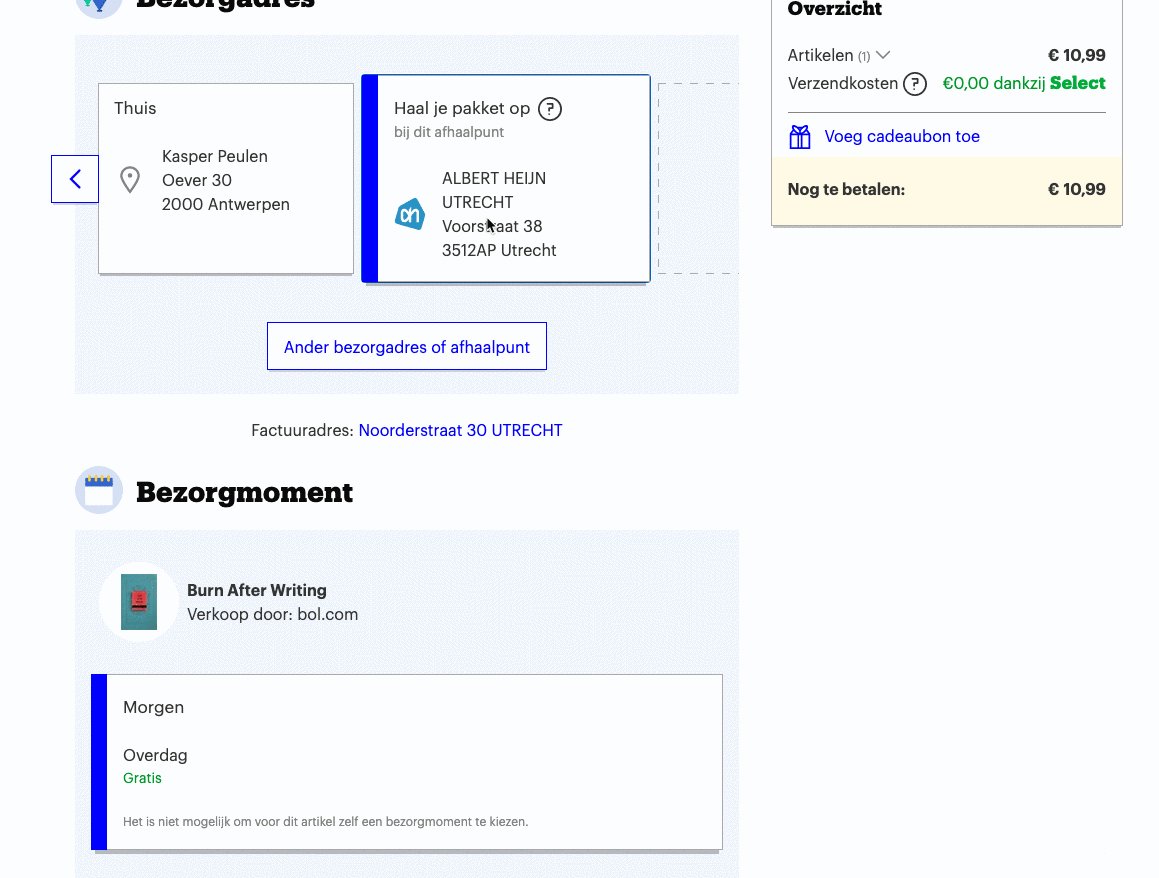
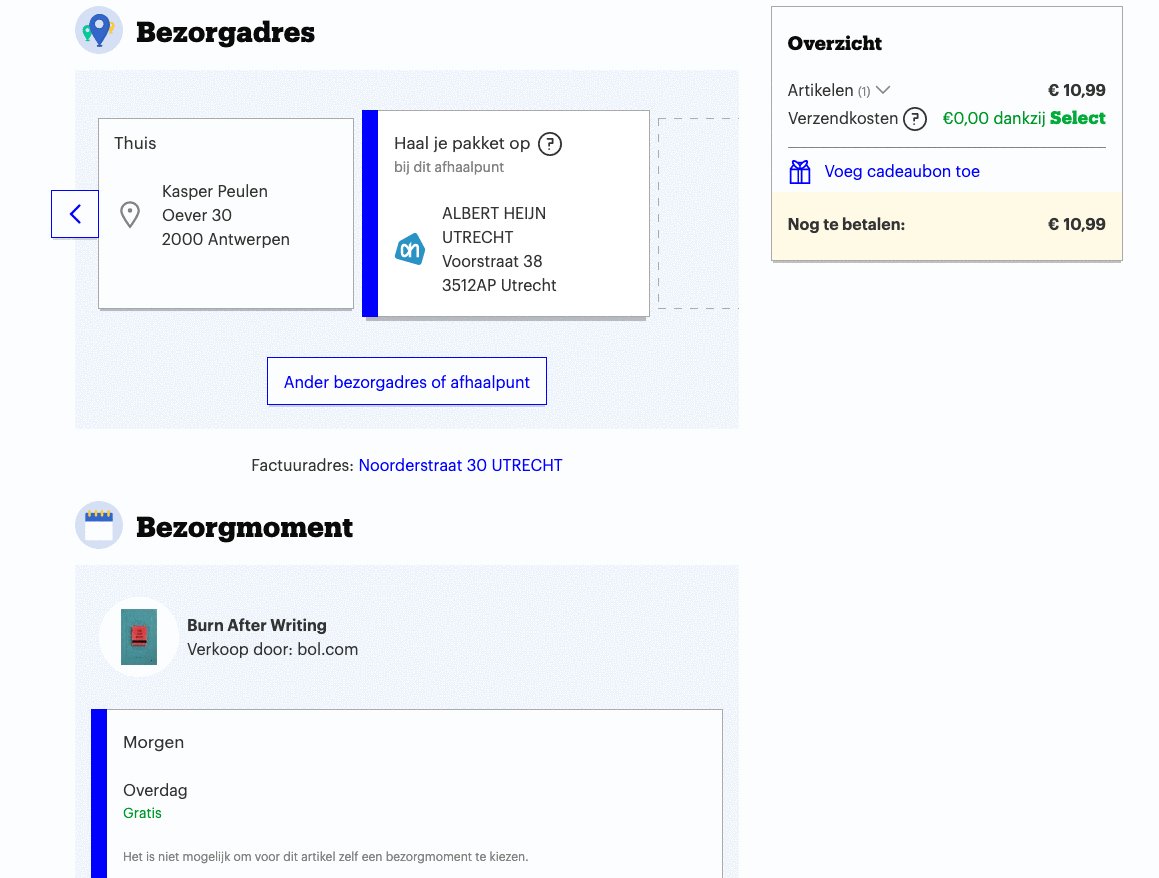
Interaction in the checkout results in changed components

Guests
Kasper Peulen; Full Stack Engineer at bol.com
Jan Jaap Verheij; Senior Test Automation Engineer & Scrum Master
Both in the shopping domain working on the checkout.